|
View: 4769|Reply: 26
|
CSS - Position Navigation Bar & Footer. >>> SOLVED! TQ!
[Copy link]
|
|
|
Post Last Edit by gogo at 24-12-2011 09:37
Erkkk nervous plak 1st time bukak thread kt sini  
I skrg ni tgh buat website for assignment  Dlm website tu mesti ada html (of course ler kan Dlm website tu mesti ada html (of course ler kan  ), css, flash, javascript dgn actionscript. Submission ari isnin neh ), css, flash, javascript dgn actionscript. Submission ari isnin neh  Kne buat report lagi Kne buat report lagi 
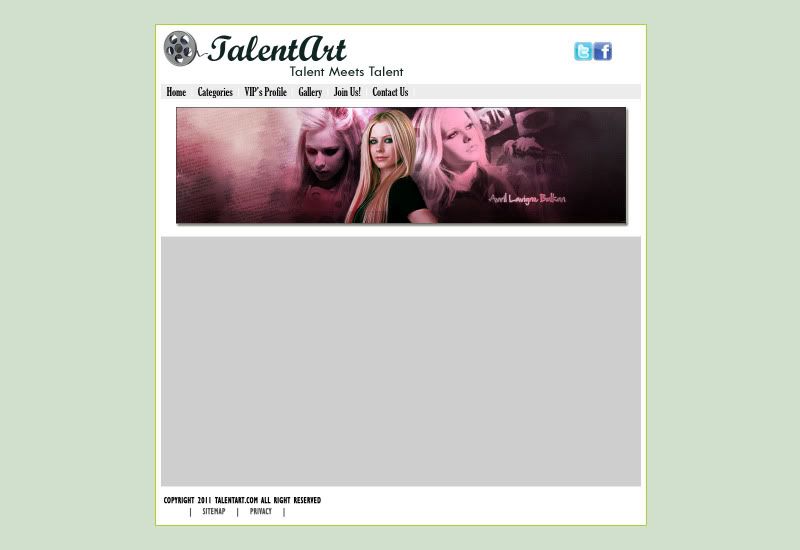
So, soklannya kt sini, I dh design website tu guna photoshop. Suppose website tu jadi cam ni
Yg big grey box tu suppose space for content

Simple giler kan website I design neh 
Before ni prnh try design website guna photoshop then save as .html but pening plak byk sgt spacer.gif  Bila try delete spacer.gif n adjust skit2, trus hancur website tuh Bila try delete spacer.gif n adjust skit2, trus hancur website tuh 
So now I type code sume tu manually but refer to the design yg I buat dgn Photoshop. Bila type manually, sume ok. Cuma ada 2 problems
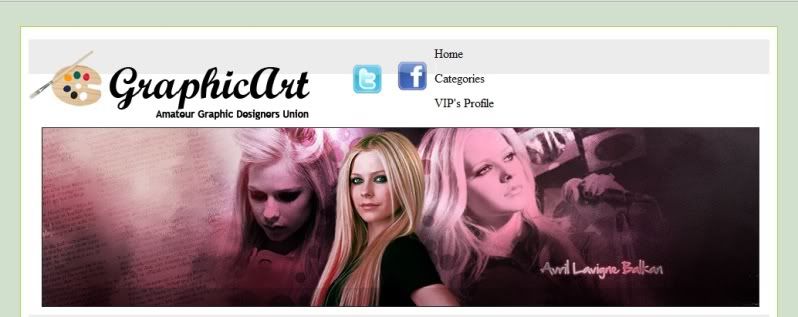
First problem, social network n navigation bar jadi berterabur 
Cam ni jadinya haaa 

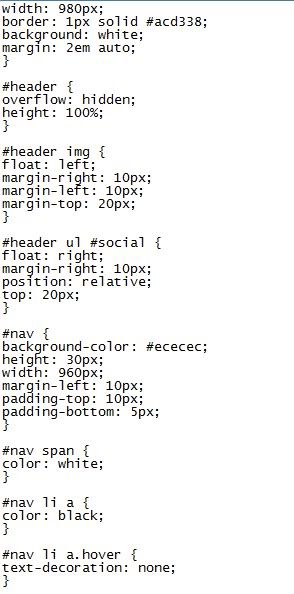
Ni css part navigation bar n social network

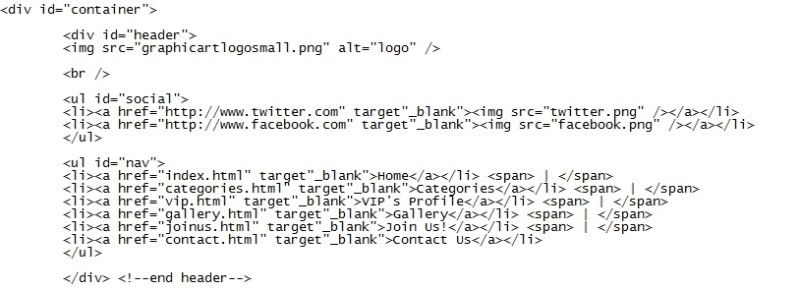
Ni lak html code

Then, second problem is footer. 
Yg sepatutnya jadi mcm gmbr 1st skali I letak tuh but instead, jd cam ni lak

Mana dtgnya grey bar tuh  
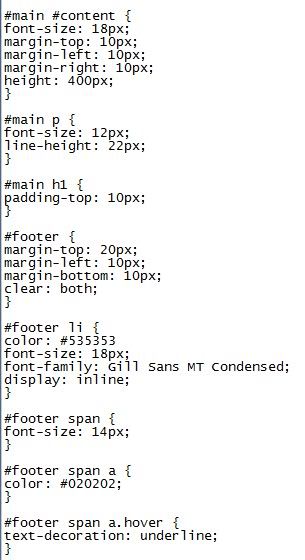
Ni css footer

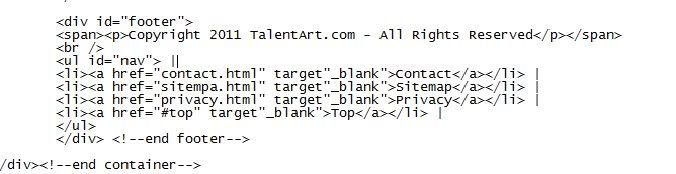
Ni lak html footer

Help! Help! Mata ni dh kero tgk code, dh xleh detect dh apa yg silap, sume nmpk sama jer {:1_126:}
P/S : I bkn buat assignment last minute eh. Cuma slalu tkr cara nk buat website n slalu tukar tajuk. So slalu end up buat dr mula 
And sesape kt sini ada x installer microsoft web expression 3 skali dgn serial no. (klo ada 4 lagik bagus  ). Tmpt I bljr nih ada kerjasama dgn Microsoft gituuu...so ktorg dpt software Microsoft free. I download Ms Web Expression 2 kt website ktorg tu la. Then, I format laptop so web expression pun hilang ). Tmpt I bljr nih ada kerjasama dgn Microsoft gituuu...so ktorg dpt software Microsoft free. I download Ms Web Expression 2 kt website ktorg tu la. Then, I format laptop so web expression pun hilang  Nk download balik dr website kolej neh, ttiba dh xde lak Nk download balik dr website kolej neh, ttiba dh xde lak  :@ :@ :@ :@
So, now ni guna notepad jah     
Erkkkk jgnla I kne ban sbb mntk software free 
Hrp2 korg phm la soklan I neh  |
|
|
|
|
|
|
|
|
|
|
|
so sorry noks. . iols bukan dlm bidang ni.. ( iols enjin nyiur jek..  ) jap lg mesti ader super hero dtg. . in the mean time, bertabahlah k. . jom merempit dulu. . ) jap lg mesti ader super hero dtg. . in the mean time, bertabahlah k. . jom merempit dulu. .  |
|
|
|
|
|
|
|
|
|
|
|
pening aku nengok bende kenit2 cam ulat cacing je neh... x kesampaian nak menolong ...hu hu .. maap ler...  |
|
|
|
|
|
|
|
|
|
|
|
Post Last Edit by iszablack at 15-10-2011 21:24
TOLONG MENOLONG BUDAYA KITA. . KASIHANILAH TT INI. .  |
|
|
|
|
|
|
|
|
|
|
|
mahap ler noks..diluar bidang kawal iols..iols master in language sajork
takpe..meh iol ...
ShaCroft Post at 15-10-2011 21:02 
tolong x ikhlas  |
|
|
|
|
|
|
|
|
|
|
|
pening aku nengok bende kenit2 cam ulat cacing je neh... x kesampaian nak menolong ...hu hu .. maap ...
Mel007 Post at 15-10-2011 21:05 
wahhhh terharu loyer skolah debb pun dtg menjenguk  |
|
|
|
|
|
|
|
|
|
|
|
excitednyer uols komen kt thread iols neh sampai post 2x
gogo Post at 15-10-2011 21:18 
mana? mana komen 2 kali tu? |
|
|
|
|
|
|
|
|
|
|
|
hey you!! stop standing there. . tolong cepat tt ni sebelum kita semua kekurangan bekalan 3 in 1 nescafe. dier da minum byk dah. . . .  |
|
|
|
|
|
|
|
|
|
|
|
nape iols sering disalahertikan oleh uols n mekja?
...
ShaCroft Post at 15-10-2011 21:18 
motip mention iols??  |
|
|
|
|
|
|
|
|
|
|
|
good morning tt? camner ? problem dah solve ker?  |
|
|
|
|
|
|
|
|
|
|
|
Reply 1# gogo
pada pendapat kawan yg tak handal membuat website ni.. try cek balik #nav.
yang footer tu jadi cenggitu sbb
sedangkan #nav dah ada bg sendiri.. bila boh cenggitu, tu kuar bg... try buang id, bubuh
je.. dah...
kat header tu lak.. bertindan.. kena cek sesatu.. span ngan id, kawan memang tak reti bab-bab website ni.. kawan biasa guna notepad je..  |
Rate
-
1
View Rating Log
-
|
|
|
|
|
|
|
|
|
|
|
cara aku..
bila dah siap design, pecah2kan desgin.
pastu design div tag kat notepad++. preview kat chrome developer tools.
bila dah abis adjust, pastu baru masukkan image dlm div. utk elakkan benda bertindan sekiranya x perlu bertindan.
amalkan penggunaan integer power of 2. (sizing/value/image).
gunakan triple hex bila sesuai. |
|
|
|
|
|
|
|
|
|
|
|
|
so..masalah dah solve ke? |
|
|
|
|
|
|
|
|
|
| |
|